
前提:本文讨论观点针对于互联网及多媒体设计领域。
在讨论这个话题之前,我们有必要反思设计师的基本价值,我一直认为设计是解决问题的方式。但目前有多少设计师还只是停留在往左一像素往右一像素这个阶段,追求视觉是我们作为设计师的基本技能。
设计后的内容无法落地,设计前的盲目跟从导致大部分设计师对于自己的职能失去认知。
有多少次我们在想设计是为了什么?有多少次在领导面前无谓的挣扎?更有多少次在心里默默的骂甲方审美傻X?
如果不站在解决问题的出发点做设计只能算是设计师的自我娱乐。
话题一:眼前的黑不是黑 你说的白是什么白
很多初级UI设计师在刚入行的时候会面临一些切图标注的问题,这也应该是我从业以来所遇到的最多的关于小白的问题。
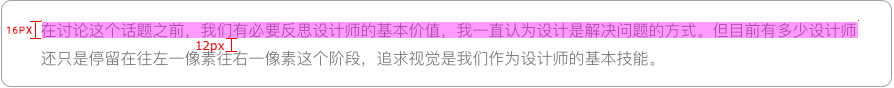
虽然现在已经有一些不错的插件帮助我们导出一些设计稿的切图与标注,但是无论如何当你实际工作的时候会发现很多问题跟开发就是达不成一致,举个最长见的场景,比如文字排版行高问题,下面一些刚入行的设计师对一个问题排版进行标注:

这份标注告诉前端开发字号大小是16px、行间距12px,但是往往我们这样导出一份标注给开发后是不能用或者说是不能直接使用的,为什么?
一般情况下在一段文字里前端在调节字间距的时候只使用一个属性就可以,行高:line-height;
也就是说开发一般不会去单独调节这个行间距为12px,而是会这样处理:font-size=16px; line-heignt=28px;
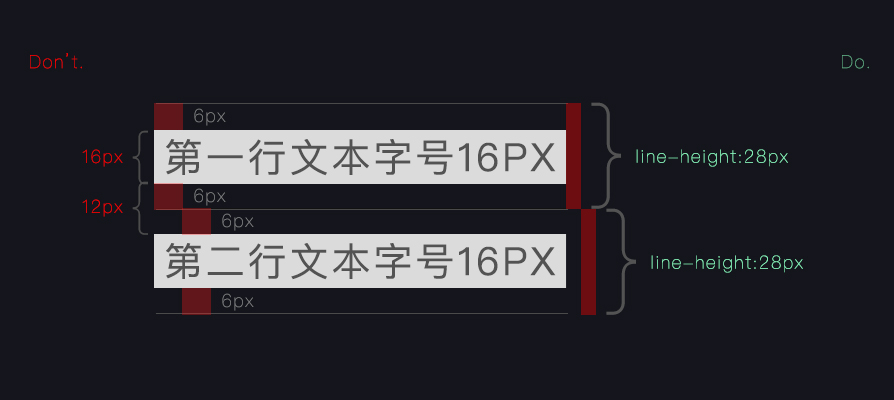
来给大家解释一下,文字本身大小跟行高决定了一段文字的间距问题,也就是说字体16px+上下6px=行高28px,还不明白一张图解释一下:

所以你看,以我们设计的思维从上到下一步一步的进行间距标注并不一定是开发想要的。
那么知道行高的用法其实我们在后期设计的时候很多不必要的标注就可以省去,我们也可以利用行高这个特点来进行跟多场景的界面设计,比如:

在一些块级元素中你要放的文字,如上图背景上显示文字需要上下居中的情况,就完全不需要标注,直接把line-heignt设置成背景高度就可以了,当然这只是一种场景,在真正的实践中你会发现有更多的思路,设计变得更简单不在像你想象中那么繁琐,慢慢的也跟开发成为了好基友朋友。
话题二:送你离开千里之外
这个话题我要跟大家聊一聊关于间距的理解。这个话题也是很多设计师不理解的地方,比如你的一个设计稿无论如何标注,如何描述发现开发实现后的样子总是不能设计稿完美匹配。困惑不解,开始心中恶骂开发能力水平太差,无法完美还原设计稿,其实不然。
比较常见的就是界面中元素的位置跟你的设计稿相差甚远,总是搞不清开发要什么样的间距。那么首先我们要明白在进行设计过程中我们的信息的载体是依托于画布,而开发在实现的时候信息内容也是需要容器的,我们暂且把这个容器称作盒子box,所以在我们所看到的一个个前端页面里是有不同的盒子摆放组合而成的,那么接下来一张图来理解一下关于box间距的影响因素,如图:

那么这张图告诉我们,在前端的眼里一个元素的位置会受到三个属性的影响,分辨是:
margin:外边距,盒子与盒子之间的距离,向外
border:描边,默认是外描边所以,描边的宽度会影响盒子的位置,向外
padding:内边距,盒子里面的内容距离盒子边缘的距离,向里
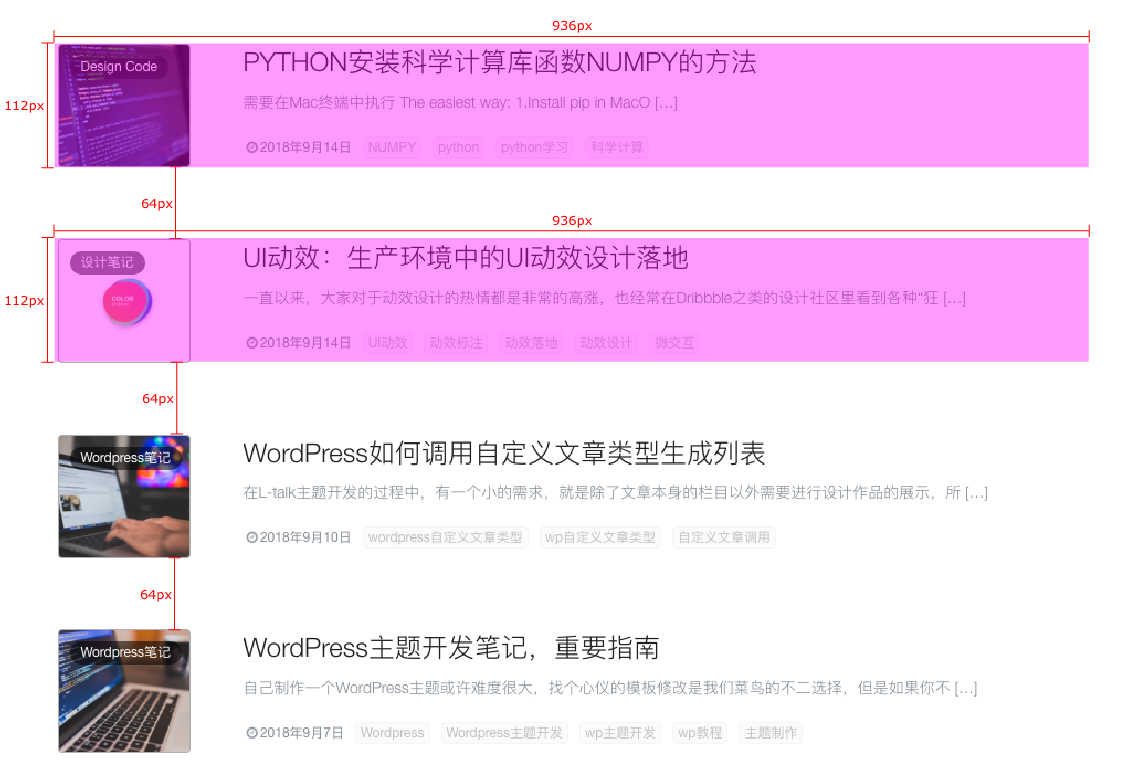
明白这一点就会发现我们之前的标注是很有问题的比如这样:

相信大多数刚开始工作的设计师都是这样理解的,这种标注就是开发不容易理解的,不友好的。
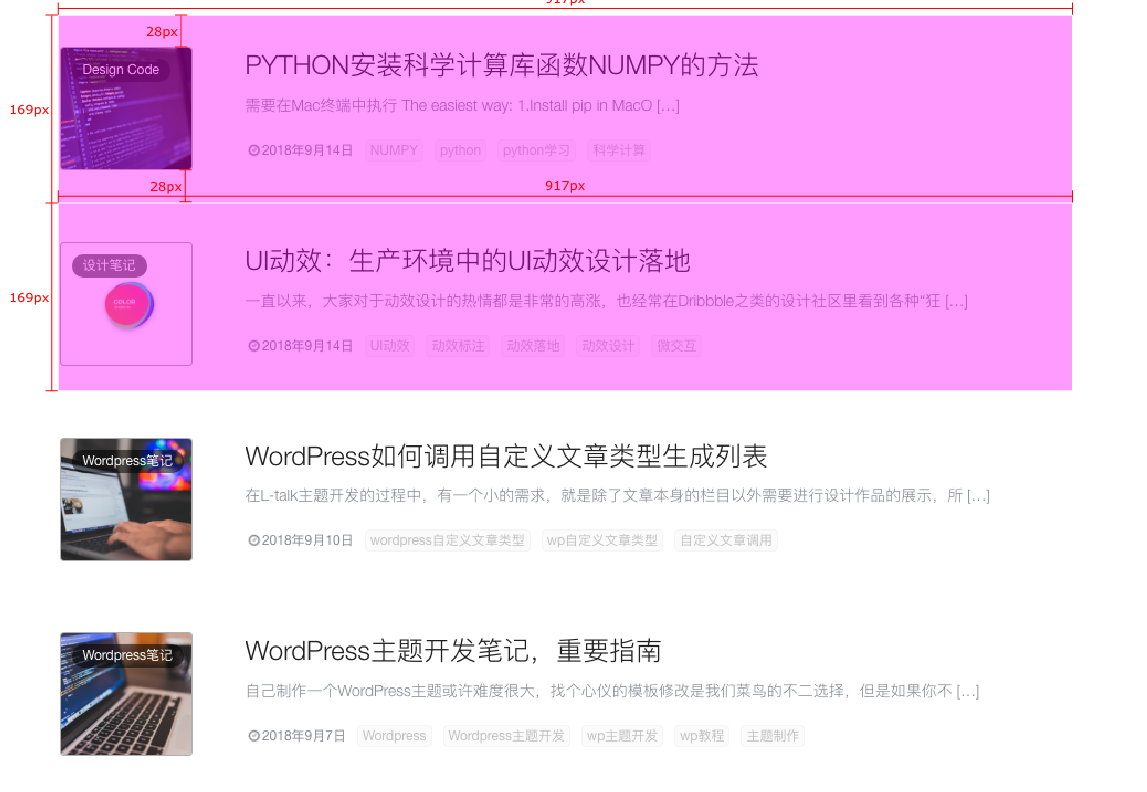
而正确友好的做法应该是下面这样:

这就是开发视角与设计师视角的不同。
当然这只是我以简单的几个案例来阐述,设计稿跟开发实现的不同点,而在真正的实践过程中类似的细节还有很多,并且这只是牵扯到视觉从面,后期的实践的道路上还会遇到数据的交互,动效以及极端状态的处理等等。
话题三:我欲成仙 快乐齐天
回到最初的话题,为什么说Code Designer是设计师的未来?大家可以感受到设计师的本质是解决问题,而我们连遇到什么样的问题都不知道却谈如何解决?code design是一种思维,并不是需要大家真正坐在电脑面前编写程序。当然基本的code知识带给我们的是高效的处理思路,以及在建立设计策略时具有一定的风控能力,让我们明白在不同的时间节点上该做怎样的设计,这一点是就是所谓的设计经验。
未来对于设计师的要求一定是苛刻的,但是相信能够真正为产品解决问题的设计师,一个有能力降低沟通成本的工作者对于任何时候都是需要的。
让设计变得更可知,让问题变得更可控,这才是未来设计师应当具备的基本素质,那么如何成为一个有code思想的设计师欢迎大家加入我的知识星球一起来开启code design的设计大门吧。


;)
cool!
不听不听
您好,其实我有个疑问,因为code designer给人的感觉像是一个能够将一个产品从设计到实现的设计师,从而降低沟通的成本,感觉似乎在代码知识的学习上要花费的功夫也非常的多,但是对于一个设计来说,在代码上投入过多精力是否会顾此失彼呢?对于不了解前端知识的设计师来说,如何入门会比较合适呢?譬如以实现一个小程序为目标去进行学习而非系统的学习?
结果导向,量力而为
其实我目前设计开发运营都一个人做!
那你应该是几个人的小团队吧?
第一次来 留个爪