
Processing是一种开源的编程语言和开发环境,适用于想要通过编程来创建影像、动画和交互装置的人。最初开发Processing的目的是将其作为编程学习的软件,在可视化环境中,教授计算机编程基础。如今,它已经发展成专业级编程工具,有成千上万的学生、艺术家、设计师、研究员以及编程爱好者,使用processing来学习、开发原型和制作产品。
2.Openframeworks

Openframeworks是一个开源C++库(library),通过一个简单、直观的实验框架,帮助用户进行创意编程。它相当于一个通用胶水,其中涵盖了制图库openGL、音频输入和输出库rtAudio、字体引擎freeType 、图像输入与输出库freeImage、视频播放器quicktime等常用库,并且能在跨平台(PC, Mac, Linux, iPhone)和交叉编译器(cross compiler)上运行。
官网:http://www.openframeworks.cc
3.Cinder

Cinder是一款专业的C++创意代码库,可为制图、音频、视频、网络、图像处理和集合运算提供功能强大的工具箱,它是跨平台的开源库,能在Mac OS X、Windows以及其它平台(例如iPhone和iPad)上运行。
4.vvvv

vvvv是一款图形化编程软件,可实现简单的原型设计和开发。它旨在促进大型媒体环境与物理接口、实时动态图像、音频和视频,可同时与多个用户进行交互,vvvv目前只能在Windows上执行,Mac版本还在计划中。
5.MaxMSP/Jitter

Max软件可以帮助创建“对象”,制作独特的声音、视觉效果以及互动媒体。它是一款功能强大的图像化编程软件,通过在画布上建立“对象”,并将“对象”连在一块儿(无需编写任何代码),创建交互式或者独特的软件。另外,Max还支持声音、图像以及物理交互等多个形式。
6.Pure Data

Pure Data(又名PD)是一款用于音频、视频和图形处理的实时图形编程环境,它的开发者是Max软件(Max/FTS, ISPW Max, Max/MSP, jMax等等)制作公司Miller Puckette,虽然Pd的核心开发公司是Miller Puckette,但它是由多个开发者参与的开源代码项目,可在GNU/Linux, Mac OS X, iOS, Android 和 Windows执行。
7.SuperCollider

SuperCollider是一款实时音频合成和算法编写的环境和编程语言。它提供一种面向对象的解释性语言,用作实时声音合成服务器的网络客户端。SuperCollider最初由James McCartney编写,现已成为多人员维护和开发的开源(GPL)项目,为音乐家、科学家和声音艺术家所用。
官网:http://supercollider.sourceforge.net
8.Quartz Composer

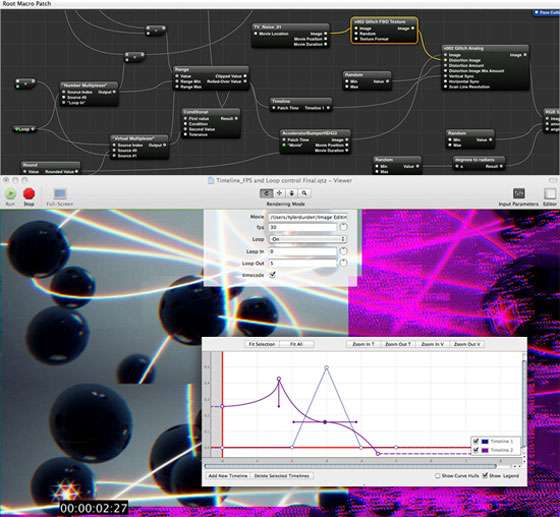
Quartz Composer是一款图形化编程开发环境,帮助用户探索Mac OS X Tiger系统的绘图堆叠(graphics stack)的强大功能,有了这款工具,用户可轻松地将Cocoa、Quartz 2D、Core Image、OpenGL和QuickTime结合,从而生成动态视觉效果。另外,用户可使用Quartz Composer原型设计Core Image过滤器,创建屏幕保护程序,构建自定义用户界面小工具、制作数据驱动的视觉效果,甚至可以生成现场动画表演。
9.NodeBox

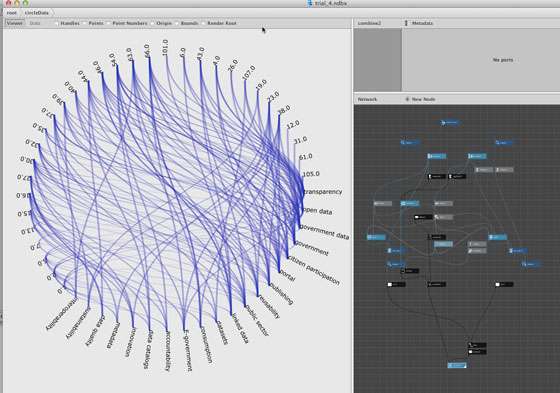
NodeBox是Mac OS X的应用程序,是一款免费的开源软件。它帮助用户使用Python编程代码,创建2D视觉(静态、动画或交互),并将其导出为PDF或QuickTime影片。
10.Polycode

Polycode由Ivan Safrins设计和开发,它是一款免费、开源的跨平台的创意编程框架。用户可将其当作C++ API接口或独立的脚本语言来使用,可快速访问2D和3D图像、硬体着色器( hardware shaders)、声音和网络编程、物理引擎等等。
11.Three.JS

Three.js是一个开源JavaScrip 3D引擎,这一项目主要是为了创建一个复杂度低、轻量级的3D引擎,该引擎可使用
官网:https://github.com/mrdoob/three.js
12.Processing.JS

Processing.js是Processing视觉编程语言的姊妹项目,专为网页设计,它能将用户的数据可视化,生成数字艺术、交互动画、教育图形、视频游戏等等,还可创建用户界面和开发Web游戏,无需任何插件。用户可使用Processing语言编写代码,将其include在自己的网页中,Processing.js则负责执行接下来的操作。
13.Paper.JS

Paper.js是一个开源矢量图形的脚本框架,在HTM5的Canvas上运行,提供清晰的场景图/文档对象模型(DOM)和许多强大的功能,从而帮助用户创建各类矢量图和贝塞尔曲线。
14.d3.js

d3.js是一个基于数据操作文档的JavaScript库,利用简单的标记(如条形和散点)生成数据的自定义视图。d3.js是一个开源项目,允许用户将任意数据绑定到文档对象模型(DOM)中,进而运用数据驱动(data-driven)转换到文档上。
官网:http://mbostock.github.com/d3/
15.Raphael.js

Raphaël是一个小型JavaScript库,可简化用户对Web矢量图形的操作步骤。如果用户想创建一个特定图表或图形裁剪和旋转部件,就可使用Raphaël库轻松实现。它使用 SVG W3C 推荐标准和 VML 作为设计图形的基础。这意味着用户可操作文档对象模型(DOM)来创建柱状图、曲线图、条形图等各种图表,裁剪和旋转图像等等。Raphaël目前支持Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+和Internet Explorer 6.0+。

;)