
友情提示,由于下面内容包含很多外部链接,因为个人小程序是不支持直接跳转链接的,大家可以复制此文链接到浏览器中阅读效果更佳。点击复制链接
感谢微信搭建了这样一个轻量便捷的应用环境,使得小程序的创建门槛变得越来越低,同时也感谢各位开源开发者在积极的贡献力量。
最近在研究小程序的过程中,发现了一套个人小程序解决方案,让不懂编程的设计师或者其他从业者也能快速搭建自己的小程序应用。适应于个人作品集展示、个人博客、自媒体内容展示等场景。
前期准备
1.一个功能完整的Wordpress网站(无需安装第三方主题,wp默认主题也可以),这个可以看我之前的系列课程,链接:《零代码创建个人博客》
2.网站开启https协议(这个是微信的要求,不然没办法访问);链接:《让你的wordpress全站开启https的ssl证书安全访问》
3.网站安装链接小程序设置的插件 wp-rest-api-for-app (由守望轩提供开源)
4.开源 WordPress版小程序框架 同样来自守望轩的开源贡献,本站小程序也是基于此框架之上进行的更新。开源地址 https://github.com/iamxjb/winxin-app-watch-life.net
注册小程序
在公众微信平台注册自己的小程序,注意每个邮箱只能注册一个小程序,如果你没有公司,注册的时候选择个人即可,功能会跟企业版有些区别,但是满足个人使用基本上问题不大。企业版需要认证信息,企业执照之类的内容。
注册地址是:https://mp.weixin.qq.com/cgi-bin/wx
开始
当上面的内容准备完毕了就可以准备开始制作我们自己的小程序了,首先下载WordPress版小程序后,将其解压是这样一个文件夹:

然后我们需要安装微信开发者工具,自己选择系统,点击下载
打开开发者工具需要你登录,需要注册开发者的话按照提示到微信开发者平台注册账号既可以,注册完绑定你的微信,后面就可以扫码登陆了,第一次打开微信开发者工具界面是这样的:

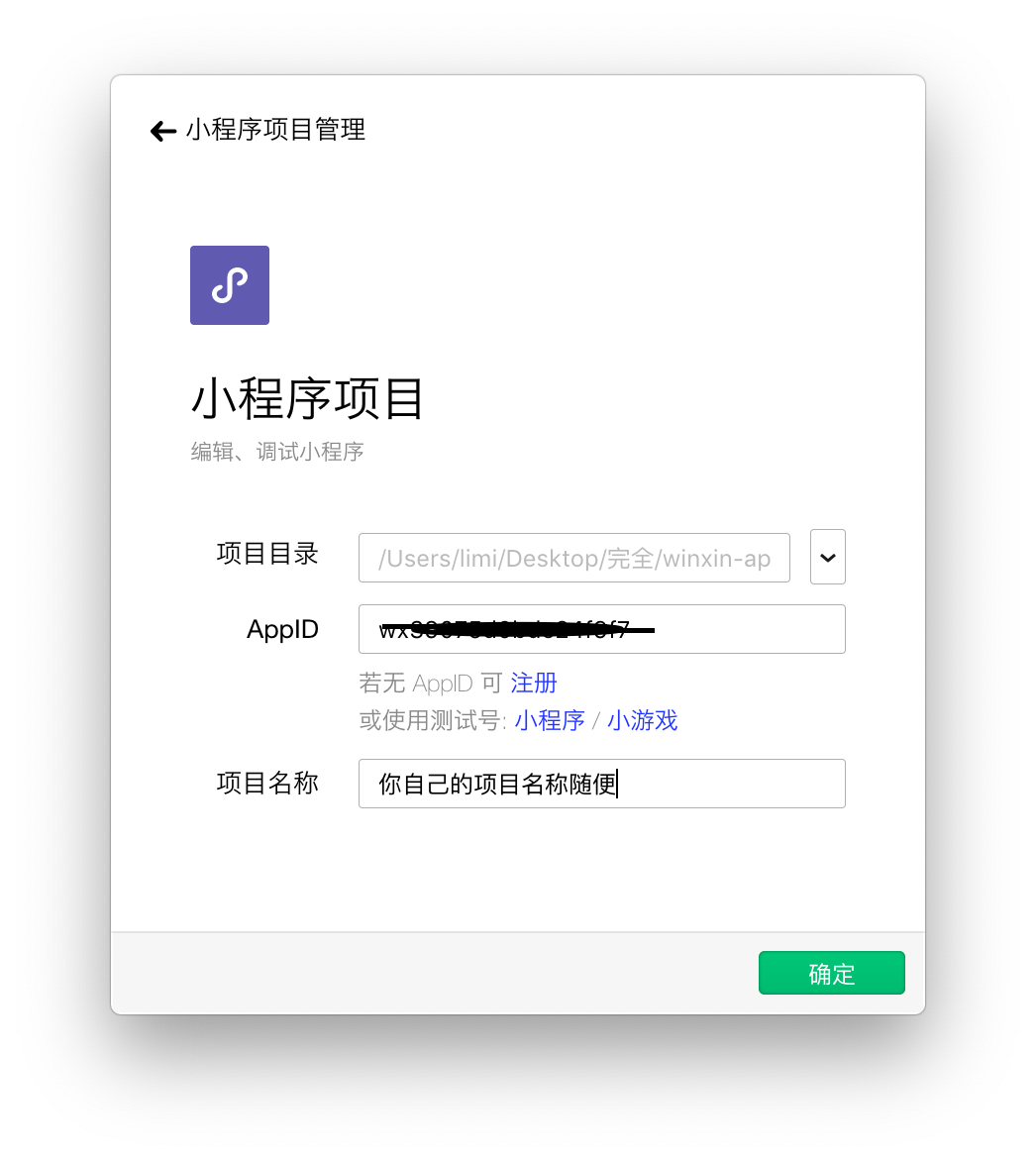
然后上面的项目目录,需要选择你刚才下载解压后的文件夹,AppID需要你登录你注册的小程序在你的小程序开发设置里面获得,按照你的具体内容填写即可,项目名称随便填写,这些后期都是可以修改的无需过于紧张,确定后进入这个画面:

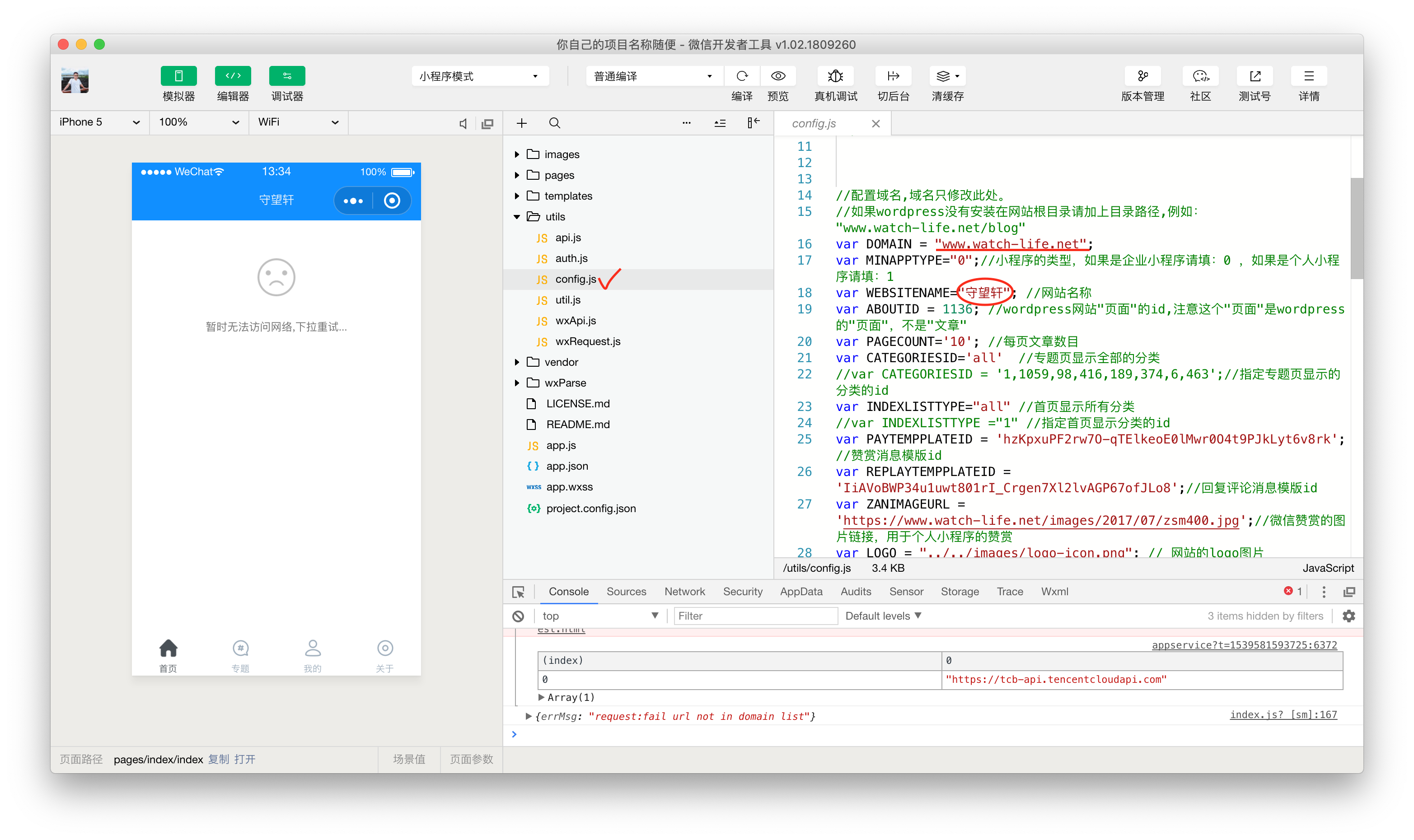
然后我们进入我画横线的这个文件夹utils,我们需要在这里面配置我们自己的小程序信息;打开后是这样的:

注意,对于新人来说,你只需要配置config.js这个文件,右边我画红线的地方是必须要修改的,域名改成你自己的域名,网站名称自己起个名字即可,注意双引号不要动。
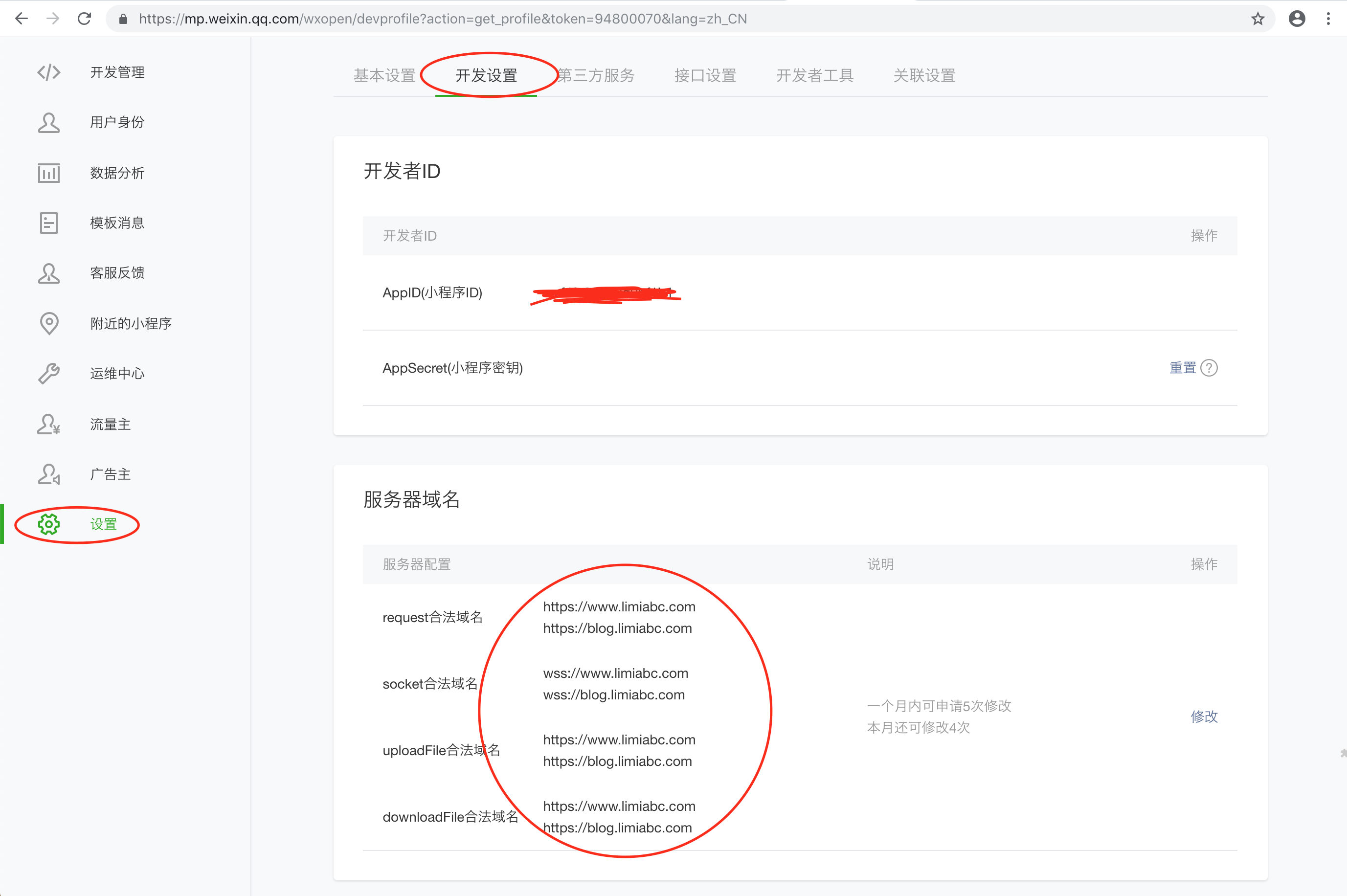
当这些设置都完成后你需要,登录你的小程序后台将你的域名添加到合法域名中,如下:

注意将你的网站域名填写到这几个项目里面保存即可,这个时候回到开发者工具刷新一下 (command+R),便可以看到你的项目已经跑通了。
其余的配置可以按照,config.js中的提示进行修改,完成后你可以在微信开发者工具中进行提交,然后到小程序后台提交审核发布即可。
本站小程序,可以扫码体验:

本站小程序是通过个人二次开发定制的模板,大家安装的开源版不是这个样子,请按照守望轩的小程序框架为参考。

;)
攒个
手动点赞!
哇⊙∀⊙!
强
强!
?
6666
赞?
limi最帅了
好酷!
? ? ? ? ?
赞赞赞
学习了!干货!
?
赞
赞
手动点赞
萌萌最棒了
666
支持支持支持支持
感谢!!!!!!
评论下
asdasdasdasd
arwerwerwer